tldr; A focused update on color, contrast inspection, poppin on top (welcome aboard Firefox!), and an update to manifest v3.
I've needed to update to manifest v3 for a while… I was really putting it off.
But then, Firefox got
popover,
and well, now that's a feature reason to update VisBug!
Chrome Extension · Firefox Addon
Side note: always fun to find VisBug bugs. Feels like Alannis Morisette is there singing "Ironic" to me over my shoulder.
Added 2 libraries, removed one (well, I will eventually) #
I added ColorJS and Open Props. Probably not that surprising.
npm i colorjs.io open-props
ColorJS I use for color conversion and the contrast functions. I was lazy and left in TinyColor for some of VisBug, like the hue shift tool. I'll refactor it later and remove TinyColor, ColorJS can do everything it can, plus more.
Open Props I included for the easings, shadows and gray palette. Since all the web components adopt the same stylesheet of variables, it was really easy to integrate.
Framework updates #
SIKE!
<vis-bug></vis-bug>
No updates. VisBug is made with vanilla web components! Since these components have to live in the harsh landscapes of anyone's website, ShadowDOM is pretty great, and I also don't have to worry about server rendering.
Still! Very nice not having to update a framework. Not a feeling I've had in
a while. I constantly feel like npm outdated is the chore that never ends, and
I think I hate dependabot even more, for no reason.
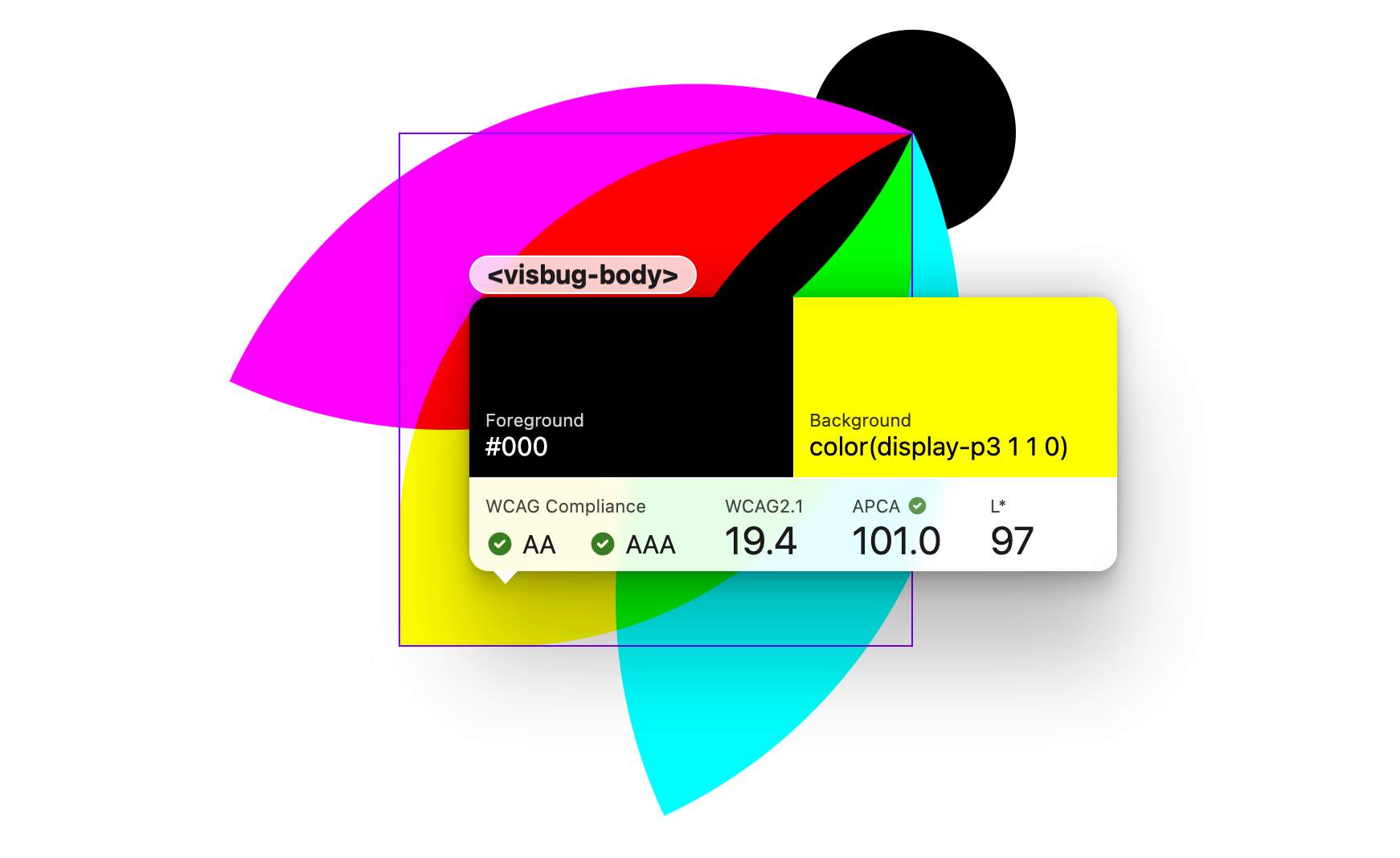
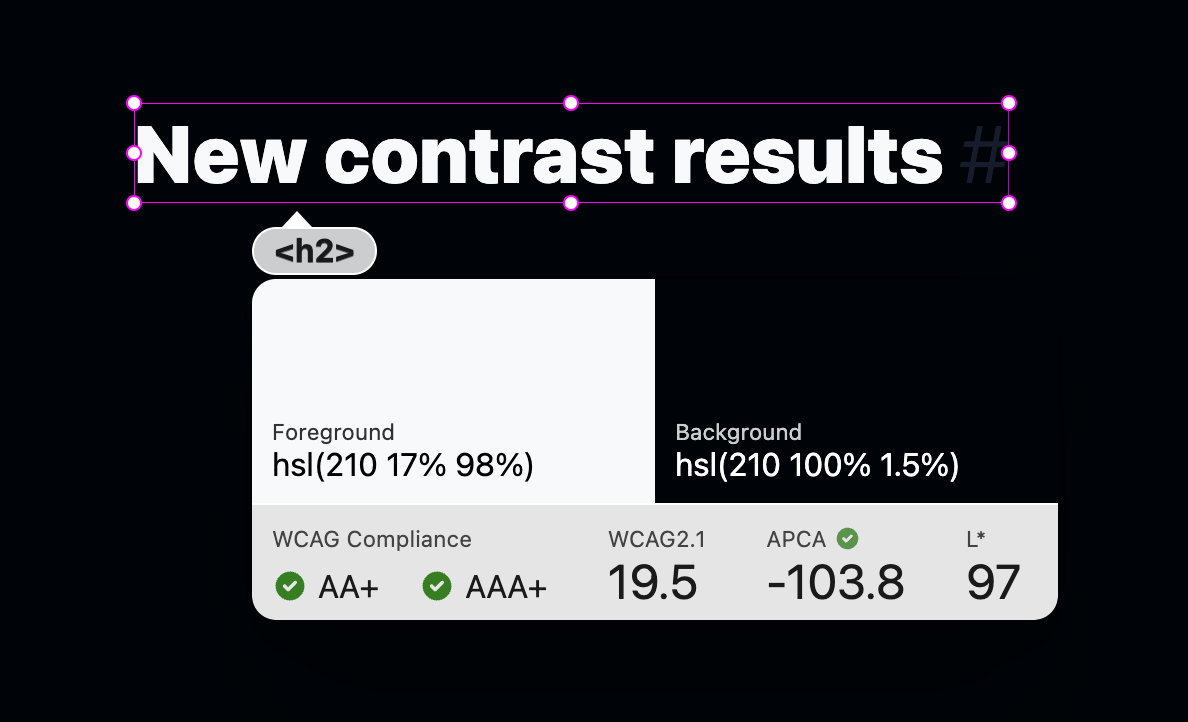
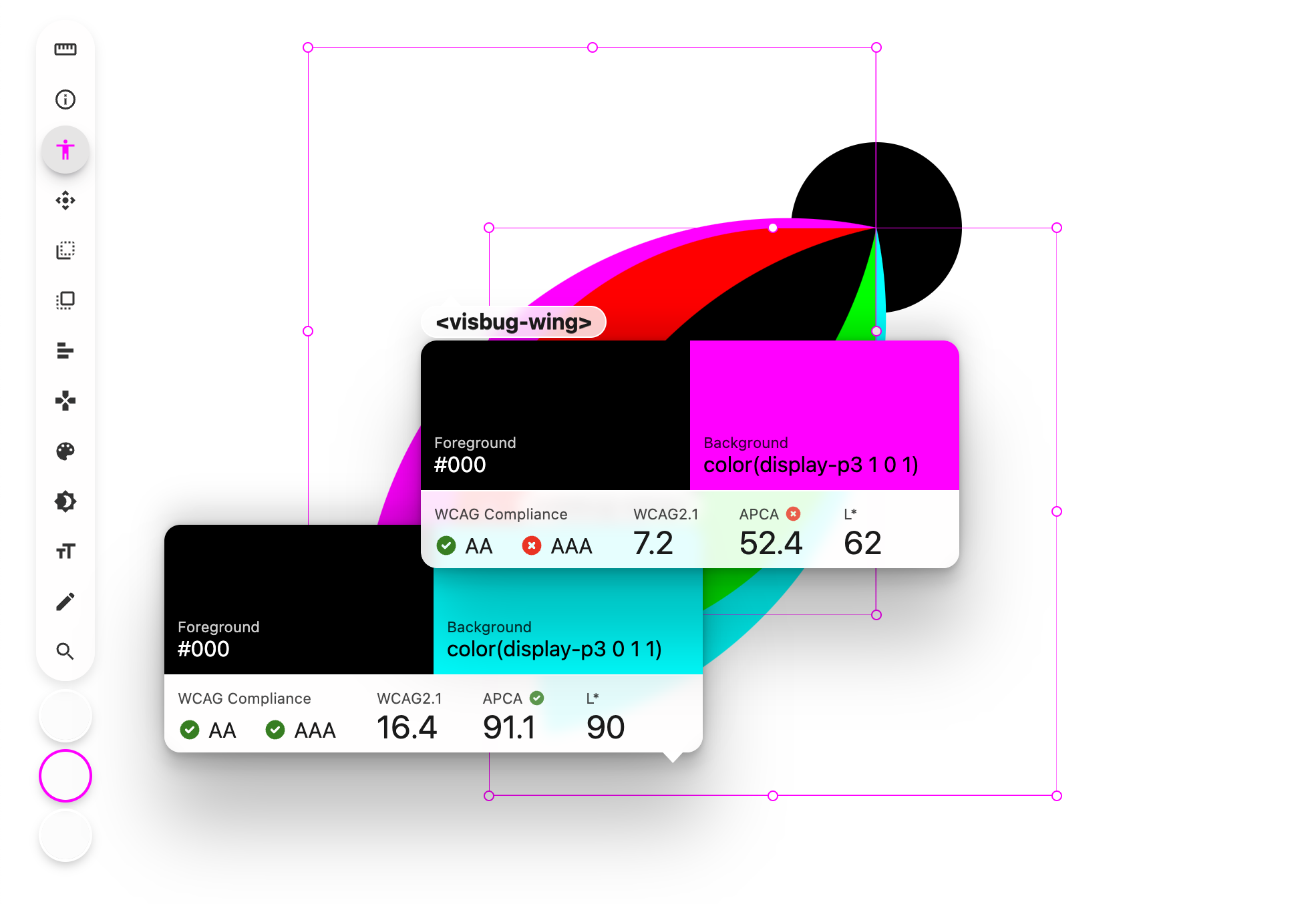
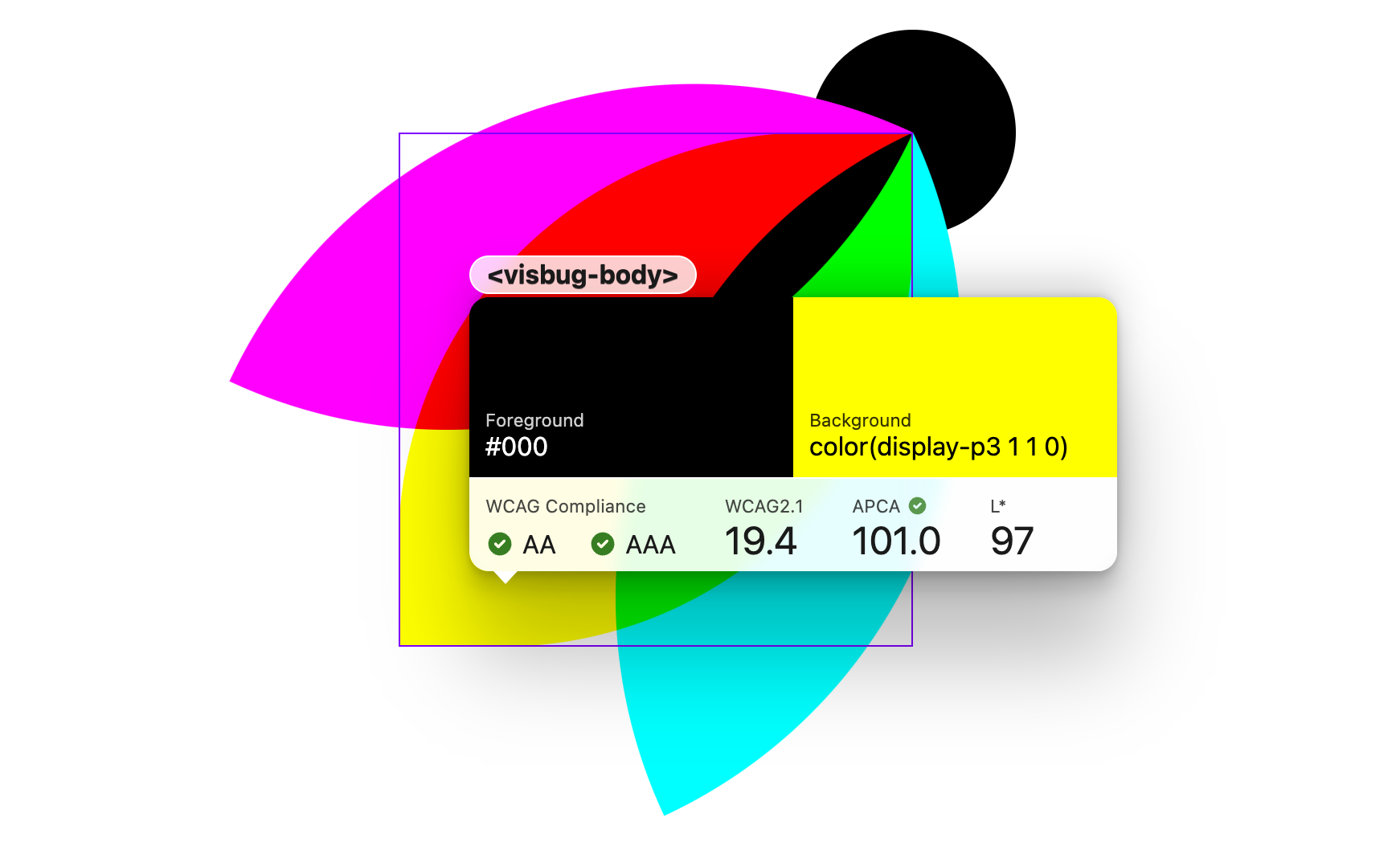
New contrast results #
Welcome APCA and L* to the party!

Fun seeing all the scores compares next to each other. Fun to find moments where they disagree too.

HDR color support #
Read and copy any of the new syntaxes for color.

Poppin to the top-layer #
Don't need this anymore.
:root {
--layer-top: 2147483647;
--layer-1: 2147483646;
--layer-2: 2147483645;
--layer-3: 2147483644;
--layer-4: 2147483643;
--layer-5: 2147483642;
}
Thanks
[popover]!
VisBug elements are now in the
DOM penthouse and don't
have to worry about z-index challenges.
I just
added popover="manual" to the web component element
like:
export class Handles extends HTMLElement {
connectedCallback() {
…
this.setAttribute('popover', 'manual')
this.showPopover && this.showPopover()
}
}
So each component adds itself to the top layer when it's added to the DOM.
then boom, we're in the magical top layer, above any other elements in the HTML body.

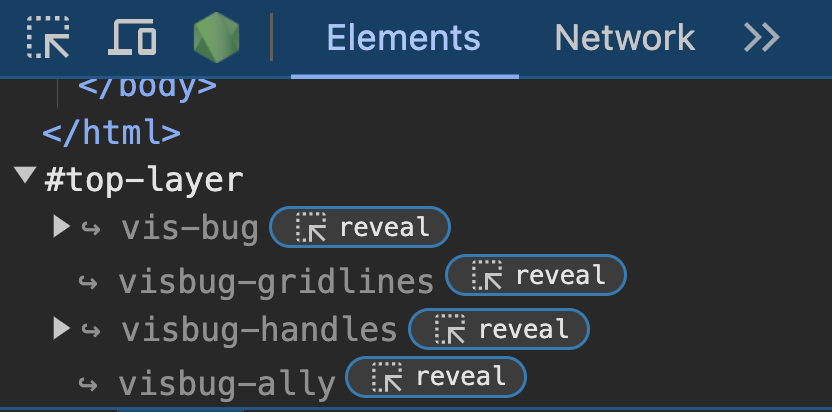
Image is taken from Chrome DevTools.
Fun story, #top-layer is artificially created in the Elements panel, we just
made it up because we felt we needed somewhere to find these mysterious elements
that were on top of the page.
Manifest v3 #
What is the purpose of Manifest v3?
- Self-Contained Functionality: A Focus on Transparency
- External Resource Usage: Striking a Balance
- Isolated Contexts: Exemptions and Responsibilities
- Review Process Consequences: A Note on Enforcement
Or you can listen to my colleague Oliver Dunk chat with Wes and Scott on SyntaxFM!

Mv3 impacts to VisBug #
Two major changes:
- Scripts are imported as
type="module" - 3rd party script execution became out of scope
Honestly, two good things.
I was totally abusing script scope in Manifest v2, was like old school JS. Now I'm in the ESM world, yay.
import { gimmeToggle } from "./contextmenu/launcher.js";
import { getColorMode } from "./contextmenu/colormode.js";
import { getColorScheme } from "./contextmenu/colorscheme.js";
3rd party scripts being gone means any of the plugins that relied on scripts on CDNs no longer work. The plugins that remain are ones that come bundled in the extension.
This is nice for privacy, and I didn't feel like usage of these features was high enough to bundle the scripts. If you feel otherwise, let me know! Or make a bookmark 😅
Updated tests #
My puppeteer was running Chromium 55… Both ColorJS and popover required an update so the tests would run again. VisBug tests are full simulations of page interactions run by Ava.
This task ended up not being very fun and sucking up a lot of time. Classic build config wack-a-mole. I wasn't able to update everything like I wanted to, but I found a happy place and was able to keep each test.
There was like a week where I couldn't figure out how to fix the tests, and it bummed me out because I just wanted these updates out and live. But here I was dinkin around fixing something that's supposed to save me time, but is in fact sucking time. All while shipping is delayed because of it.
The VisBug logo in HTML & CSS glory #
Inspect it, I used container query units, they rule.