It's much more than vertical rhythm on the web. Flex and grid logical layouts and logical props make the concept of baseline grids an international reality.
Here's the technique in a YouTube Short.
Or try it for yourself, here's the Codepen.
Logical rhythm: ltr #
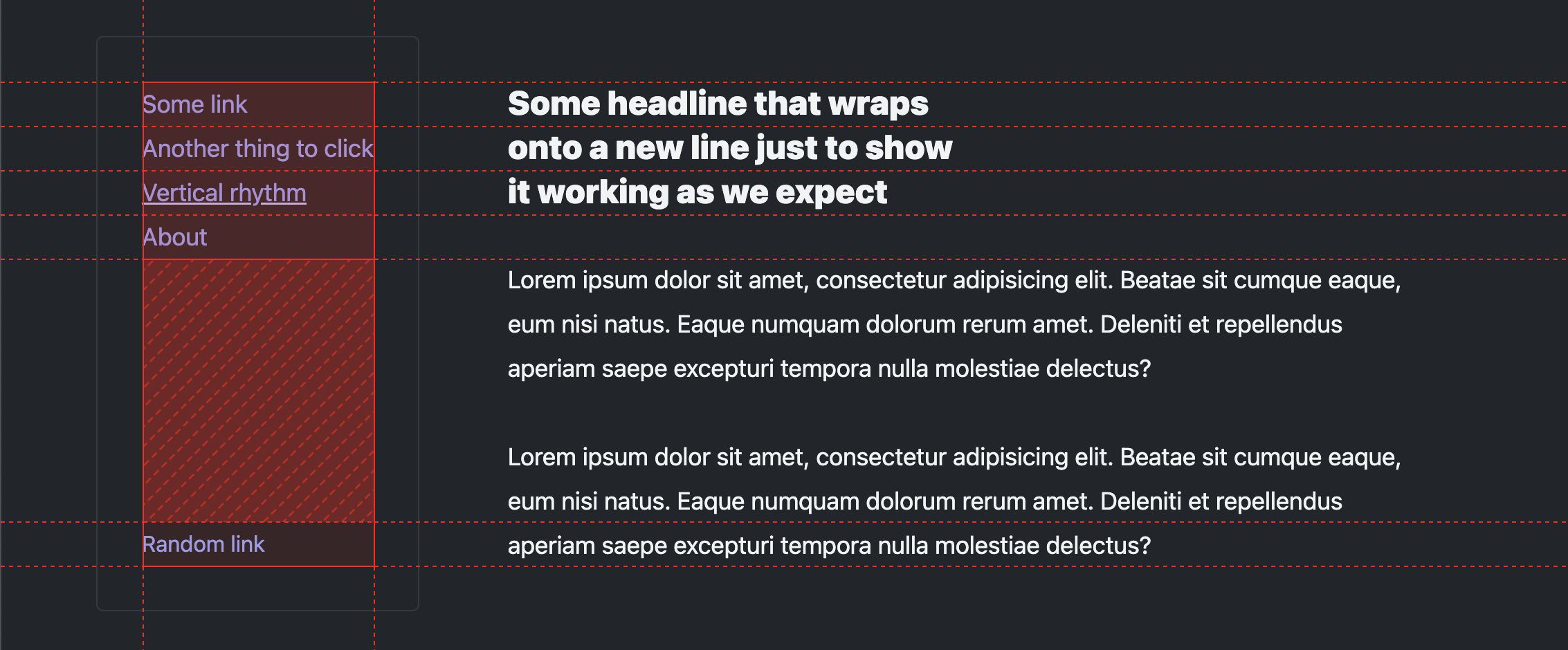
Looks like regular vertical rhythm here yeah?
Logical rhythm: rtl #
Looks like regular vertical rhythm here too.
Logical rhythm: vertical rtl #
But here! Oh yeah, that's special.
Outro #
CSS let's us authors be lazy and care less. Offering baked in, contextual, and adaptive directionalities via inline and block. Rad.