CSS Wishlist time! Sarah Gebauer shared recently and inspired me. Thanks Sarah! I'm also enjoying Johannes Odland's Web Wish series. Keem em' comin!
Previously in 2013, CSS Tricks made a Wishlist, and look at how much of it we have now! Fast forward to last year where Chris Coyier rounded up wishlists cuz there were so many.
I'm gonna bucket my 2025 CSS Wishlist into 2 categories:
⤷ user facing (UX)
⤷ developer facing (DX)
UX Features (6) #
These are things I feel a user may notice, even if they may be subtle. This is things like more vibrant gradients or balanced text wrapping.
Flex Wrap balance #
Speaking of balanced text wrapping, It'd be awesome to have balanced flexbox wrapping.
Instead of this 👎🏻
It'd be this 👍🏻
Or maybe?
It would also reduce scenarios where folks have to use empty elements.
Shrink Wrap #
Look at this extra annoying space!

I think users notice this extra space. It's not natural!
After text wraps, text balances, flex wraps, etc… there aren't any great ways to have the inline space of the container shrink to fit to the longest wrapped row. Kizu expertly wrote about it recently. The problem was captured in 2016 in issue #191.
I also have this Codepen which shows a red border around text and flex wrap containers:
Not an easy request from the layout teams on browser engines 😅, but would be a rad enhancement.
Motion Blur Effects #
This is a bit different from automatic motion blur, this is a new proposal for additions to our blur() that give us a bit more manual control and unlocks a whole alternative set of use cases. Exciting use cases.
motion-blurmotion-blur: linear()motion-blur: radial()motion-blur: progressive()
.example {
motion-blur: progressive(10px, to bottom);
}

I want this progressive motion blur like yesterday. I agree with one of the comments too, probably best to not have this as motion-blur but instead as filter: linear-blur(), etc.
Reduced Data #
User in data saver mode or a low power mode? Let CSS hook in and skip on stuff like media, saving loads!
@media (prefers-reduced-data: reduce) {
img, video {
display: none;
}
}
Been in Chrome Canary for a while as an experiment. Its struggled in two ways: no other browsers have tried supporting it and some folks have raised privacy issues about it as being an added tracking vector or worst of all, attempting to identify save data users as low income.
Valid concerns. But also valid, the amount of data that could have been saved by now…
Mesh Gradients #
Who wouldn't want these delicious capabilities?
.mesh-gradient-proposal {
background-image: freeform-gradient(hotpink 2% 2%, cyan 60% 40%, purple 90% 100%);
}
Go show your support in #7648!
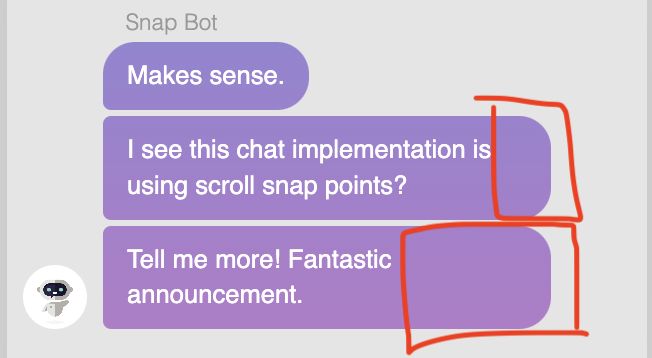
CSS Carousel #
This is on my wishlist because I really hope this lands in another browser in 2025, it's too rad to be "Chrome only" for a year.
- Generated scroll dots || tabs || squares || thumbnails (markers)
- Generated scroll buttons
- Generated page groups
- Out of scrollport inert
It works like this.
Here's some HTML for a list of whatevers:
<ul class="carousel">
<li>…</li>
<li>…</li>
…
<ul>
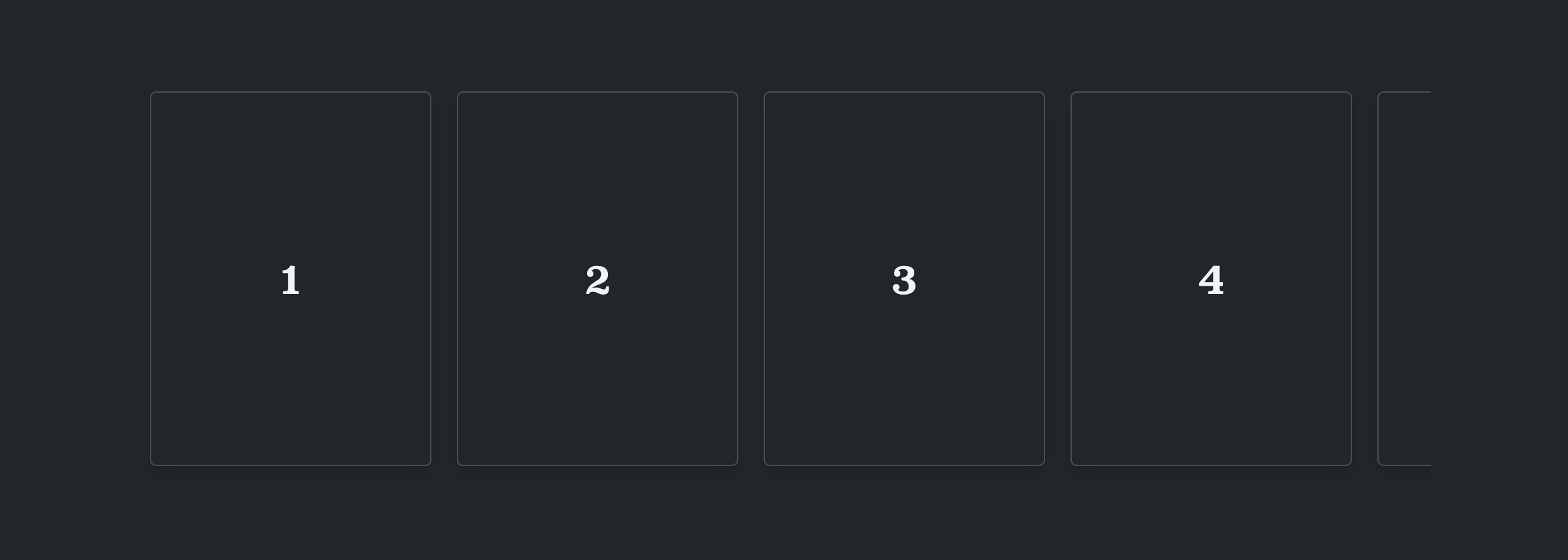
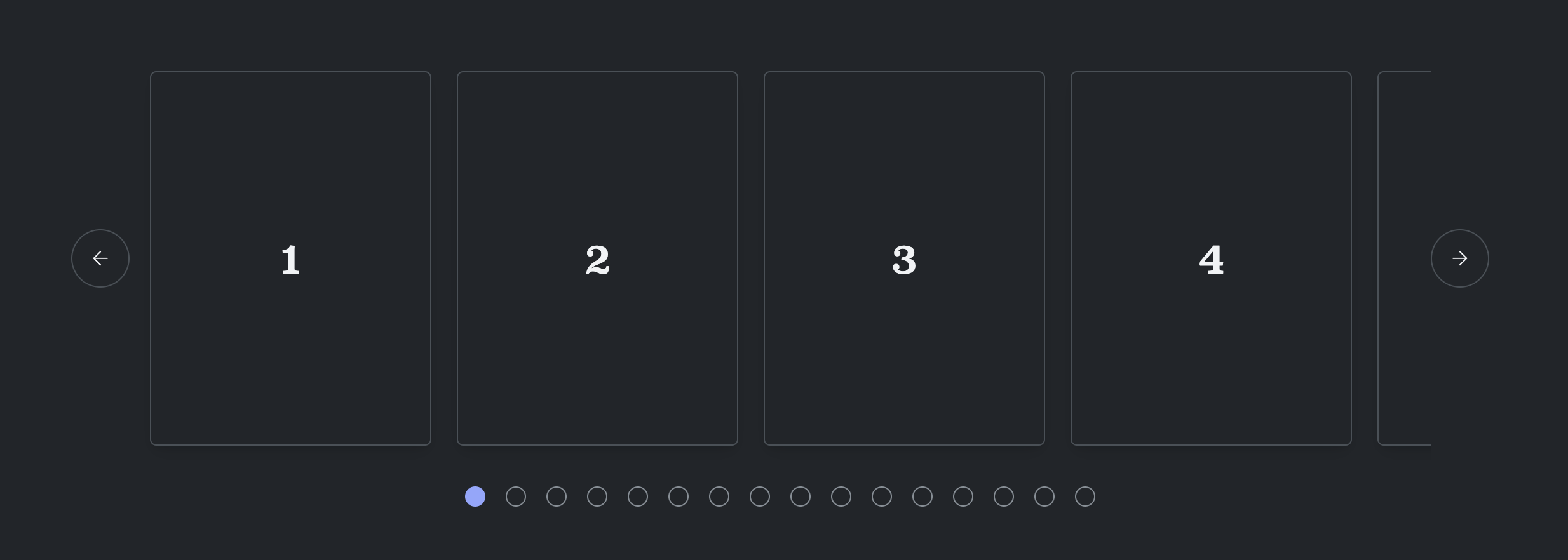
Turned into a horizontal scroller of numbered card items.
.carousel {
overflow: auto;
scroll-snap-type: x mandatory;
}

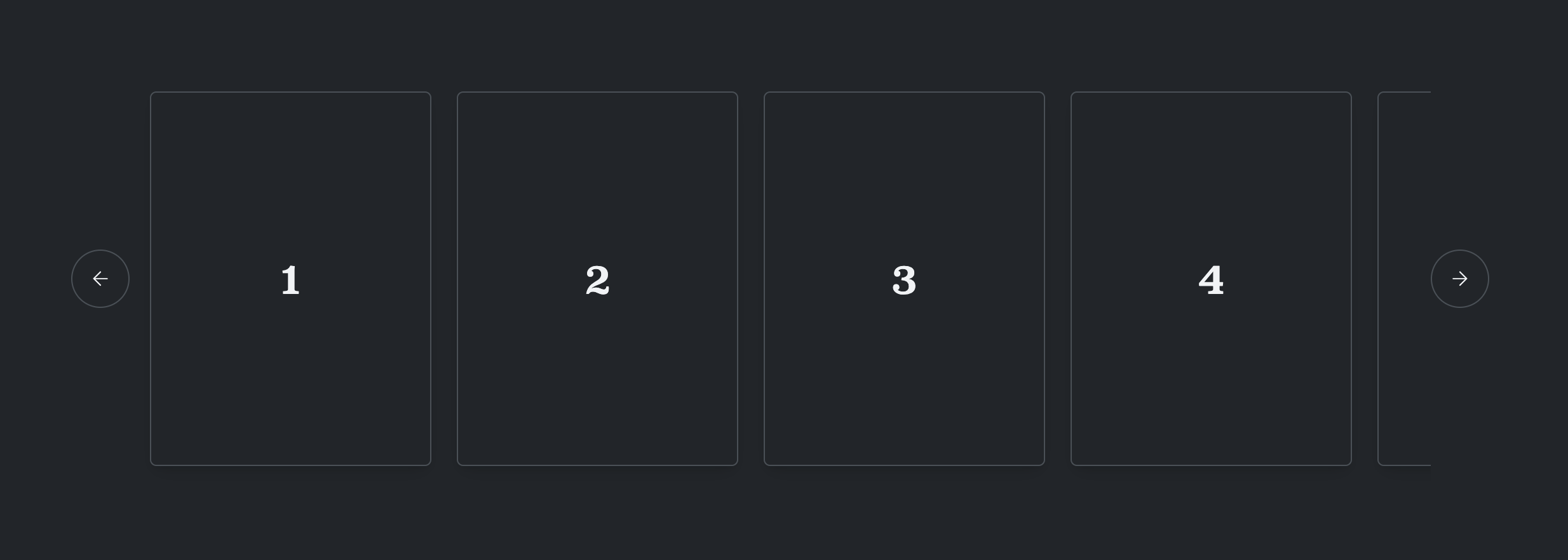
Add scroll buttons with just CSS:
.carousel {
overflow: auto;
scroll-snap-type: x mandatory;
/* gen a button by putting content into the new pseudo */
&::scroll-button(right) {
/* icon font with accessible fallback text */
content: 'arrow_forward' / 'Next';
}
&::scroll-button(left) {
content: 'arrow_back' / 'Previous';
}
}

These buttons are amazeballs with anchor positioning. Easily placed into nice areas, like how inner and outer are shown here. Browser provides the focus order!
This code isn't that scary, really!
.carousel {
overflow: auto;
scroll-snap-type: x mandatory;
anchor-name: --carousel;
/* Scroll Buttons */
&::scroll-button(right),
&::scroll-button(left) {
position: fixed;
position-anchor: --carousel;
}
&::scroll-button(right) {
--_inner: center span-inline-start;
--_outer: inline-end center;
position-area: var(--_outer);
content: 'arrow_forward' / 'Next';
}
&::scroll-button(left) {
--_inner: center span-inline-end;
--_outer: inline-start center;
position-area: var(--_outer);
content: 'arrow_back' / 'Previous';
}
}
Quick little container query and you can easily have those buttons on the inside or outside depending on the space available or sector it's in.
Completing the transformation into a carousel:
Ok, so "markers," these are also generated by assigning content via a selector. Just a few lines! And like I shared in the beginning, these generate "scroll to" in-page elements, they can look all sorts of different ways: dots, squares, lines, goo, thumbnails, tabs, etc.
.carousel {
scroll-marker-group: after;
& > .item::scroll-marker {
content: ' ';
}
}

Style it when the element it was generated for is snapped:
.carousel {
scroll-marker-group: after;
& > .item::scroll-marker {
&:target-current {
background: var(--accent);
}
}
}
This is just a small preview of these set of scroll enhancing features. Get a sneak preview (use Canary for now) of a growing list of carousels I'm building with the tech at css-carousel-gallery or get a grip on the syntax with the carousel configurator.
Shout and share this if you want it! More positive signals and visibility the better.
DX Features (9) #
These are things we'll notice as developers. Maybe we have a way to accomplish it right now, but it sucks, and there's definitely better ways.
Pick where to stick #
For that all too common moment when you want to pick which element position sticky will respect.
What if we could use container-name or something and reference it from position sticky by making it a function?
section {
position-container: --a-container;
}
header {
position: sticky(--a-container);
}
There's been many debates over the potential syntax for this, but the problem space is covered in issue #11145. Maybe in 2025 we'll get a more powerful sticky element.
It'll go great with @container scroll-state(stuck: top) queries.
custom media queries #
It sucks in CSS to be making up queries, or memorizing them, across components. SCSS let's you use variables in them, but CSS can't do anything like that yet.
There's been a spec for this, out for a while, no movement. I wish it'd get a browser adopter.
Defining them is like:
@custom-media --OSdark (prefers-color-scheme: dark);
@custom-media --OSlight (prefers-color-scheme: light);
@custom-media --motionOK (prefers-reduced-motion: no-preference);
@custom-media --highContrast (prefers-contrast: more);
@custom-media --portrait (orientation: portrait);
@custom-media --md-only (480px <= width < 768px);
@custom-media --md-phone (--md-only) and (--portrait);
/* etc */
Usage is like:
.card {
box-shadow: var(--shadow-3);
@media (--OSdark) {
box-shadow: none;
border: 1px solid var(--gray-6);
}
@media (--motionOK) {
transition: transform .5s var(--ease-spring-1);
}
}
Great with nesting. Vastly improves legibility. Removes risks of new media queries being invented.
Open Props has been offering a set of named media queries for a while, showing how a PostCSS plugin can transform it at build time until the feature hits browsers.
AccentColor and AccentColorText #
There's this property accent-color, tints system widgets to match your brand. Like the radio button or checkbox selected state color.
form {
accent-color: light-dark(deeppink, yellow);
}
What's super rad about this, is in those radio buttons or checkboxes, when they're filled with say, deeppink, the checkbox color will automatically flip between white or black to provide a strongly contrasting checkmark over the accent-color: guarenteeing contrast.
I'd like to know what that contrasting color is, thank you very much! AccentColorText will do just fine, ty.
There's discussion about this here in #5900 and #10372. This got flagged as a tracking vector, being able to attack and track a user's system color. It's also really complicated to get operating systems to unite on what an accent color means.
:root {
accent-color: light-dark(deeppink, yellow);
.primary {
background: AccentColor;
color: AccentColorText;
}
}
Are you cool with AccentColor and AccentColorText just simply representing the value and contrasting value for your accent-color, and not the system value? Then we need to go vote and help this get unstuck.
Maybe relieving the property of representing the system and focusing it on representing accent-color, relieves it of finger printing attacks, and we can start using our accent-color as AccentColor and put icons and text on it with AccentColorText.
Declarative view transitions #
It's very cool that link clicks start a view transition. It leaves me wanting. I want more declarative view transition triggers, things like:
:checked:openor[open]:hover:active:disabled[popovertarget]clicks
It would cut the JS that's currently calling preventDefault() then startViewTransition(), just to reapply the :checked state that it would have done naturally.
Scroll driven view transitions #
What if you could have the browser take the differing DOM snapshots, and instead of running them with a normal timeline, drive progress via scroll?

I think I need to work on my list of use cases.
Gesture driven animation #
Similar to the above wish, what if we could gesture between 2 DOM changes. That's a little bit what swipe to go back is like.
- scroll driven animation
- pinch/rotate driven animation
- swipe driven animation
Bramus outlines how to crack this nut, but it's not for the feint of heart. You essentially have to manually map a gesture to the progress of a paused view transition.
Long shadows #
Some love em, some hate em. I guess that's how things go sometimes we something is striking. I'm like them though. Would be nice to ditch the gnarly CSS or generators.
CSS can do these today, it's just with a lot of annoying repetition of text shadows. Which doesn't sound performant and is def a reason to reach for SCSS.

What if it was easy, like:
h1 {
text-shadow: stretch 1em 2em hotPink;
}
Amelia Bellamy-Royds got excited on Masto and tried to spark a fire under folks to spec it out. Eric Meyer proposed the loooong syntax:
.ver_no {
text-shadow: hsl(180deg 50% 50% / 0.2) 50em 50em 0em loooong;
}
But maybe this could be done with a CSS function?
Advanced attr() or CSS linked params #
Currently, the attr() function can't concatenate with a string, be used like numbers or nothin. That's solved when all browsers have advanced attr().
Here's the gist, HTML marks up some data attributes:
<div data-bgcolor="hotpink">test</div>
Then CSS could use that data value by type casting it from that string into a meaningful CSS type:
div {
background: attr(data-bgcolor type(<color>), rebeccapurple);
}
Could already see a Tailwind type OOCSS system try and get built into attributes wit this. But I'm personally more excited about how it can aid with icons.
<span data-icon="question-mark" data-icon-color="text-2">help</span>
Then with a service like Icones, or your own icon server, you could return
div {
background-image: url("https://api.iconify.design/ic:sharp-question-mark.svg?color=" attr(data-icon type(<string>)));
stroke: attr(data-icon-color type(<color>), rebeccapurple);
}
Then there's also linked parameters which can help with icons. This could be like CSS variables being passed to SVG via the URL/path to the SVG.
.foo {
background-image: url("http://example.com/image.svg" param(--color var(--primary-color)));
}
I really just want a quick and easy way to grab an icon, give it a meaningful label, and change stuff like colors, widths and caps.
I do like here that CSS types and powerful tokenization were able to get it out of a security bind.
Import maps for css, a JS feature‽ #
JS got import maps, I want in on the action!
I wish the JS config accepted something like this:
{
"imports": {
"$design-system": "https://unpkg.com/open-props"
}
}
then in CSS, let me import like this:
@import "$design-system/open-props.min.css" layer(design.system);
bringing it on par with the JS api:
import OpenProps from '$design-system/open-props.module.js'
Show some support in #8297 if you're interested.
Wrap #
Well that was definitely not the original bulleted list I thought I'd be casually writing a wishlist about. But it does feel good to get off my chest. Pardon any typos, do send me a DM and let me know where they are.
Be stoked for CSS in 2025. The first quarter is going to be a banger!

