Noisee is an ephemeral visual audio experience shared with friends in a room. Everyone connects a microphone, then sees their noise combined with everyone elses noise.
Watch me rock it solo 🤘🏻💀 it's fun, and weird.
You can be soft, loud, or connect a Megaman Pocket Operator like a nerd.
I got to hang out in studio with Jason Lengstorf to share the tech, and CSS, that power the app.




See if you can find the 4 easer eggs in the app without watching the video 😈
The idea #
When Jason and I brewed up this in person shindig, I wanted to have a punky moment with him, like play electric guitar. Which we did!

I also wanted it to be somethin weird, connected, and expressive.
How about audio over PartyKit, visualised with gradients‽
Rad.
Stream.start() #
I came prepared with some process artifacts to help folks see the dots I connected with web tech.
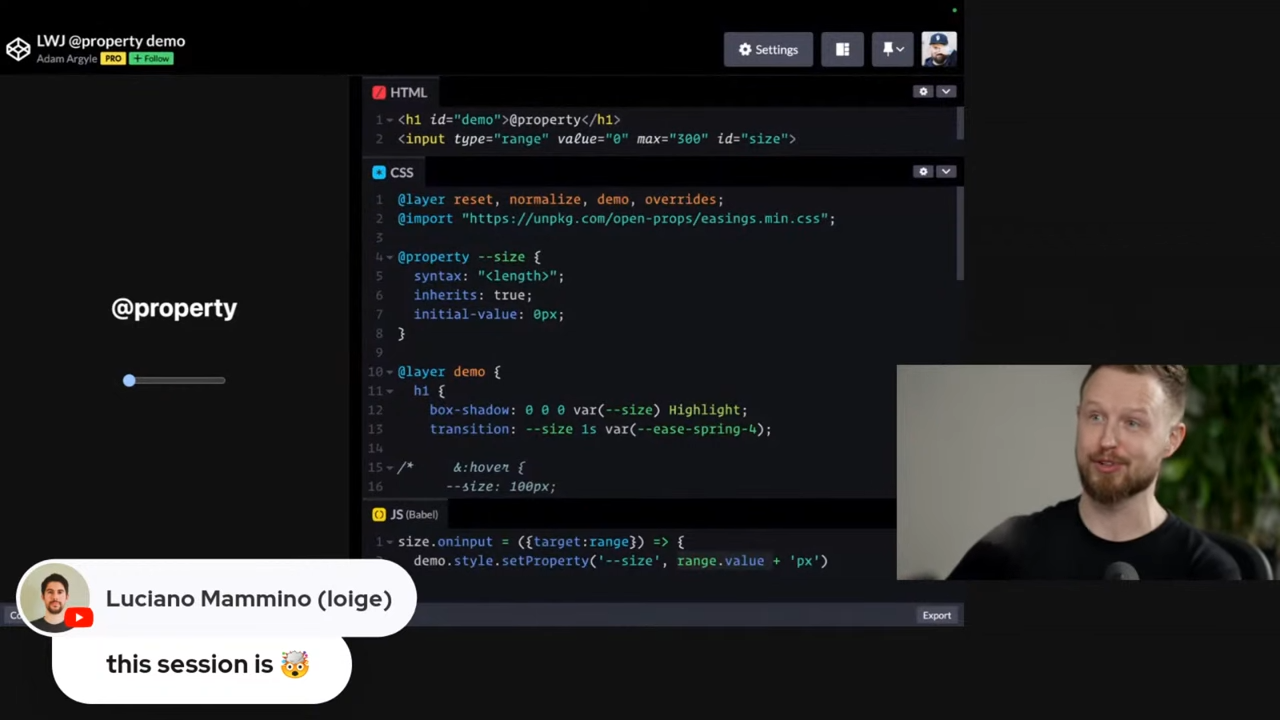
The first artifact/demo is an
introduction to
@property.
It delightfully derailed into details about CSS
@layer and
System Colors like
Highlight and Canvas.
But also took a trip down memory lane for an early JS feature:
<button id="yo">…</button>
yo.onclick = …
No document.querySelector() needed, element ID's are on the window
object. Woot woot.
I love it for demos.
Finally a gradient demo #
Once we'd ramped up on @property and kickflipped off it, I had another demo
ready, this one on how the gradient reacting to audio would work.
In classic argyleink fashion, I use the gradient transition hint to control a hard line gradient.
html {
transition: --size 1s var(--ease-spring-4);
background-image: radial-gradient(
circle at center,
black 0,
var(--size),
white 0
);
}
Hook that hint up to a range input, add some springyness for flare, and you got yourself an animated hard line gradient. Ready for a brutalist experiment, or a mask if you so fancy!
Try it for yourself if you like!
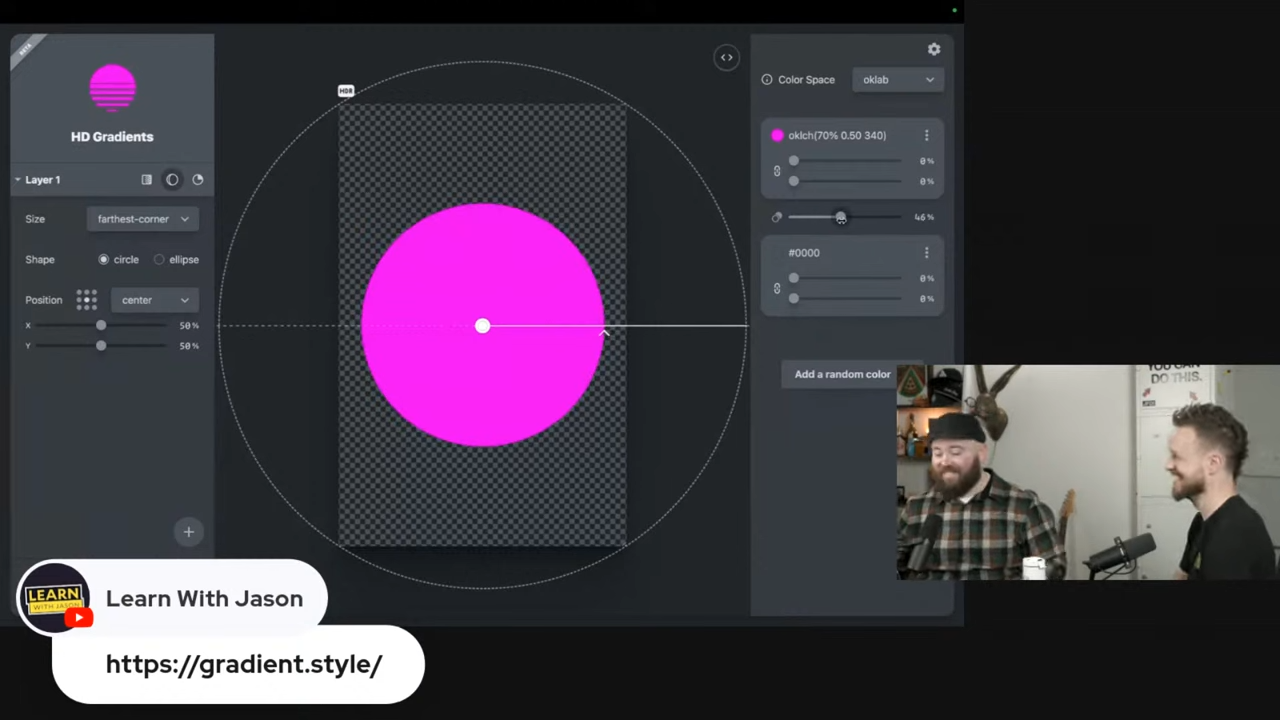
If you're interested in gradient transition hints, Jason and I visualize it on gradient.style. I show him how to make a radial gradient, 0 out the stop positions, then adjust the transition hint.
Connecting audio streams to CSS #
The next prototype is all about hooking up transition hints to audio streams. The UX here requires a few steps:
- Asking for mic access
- Choosing a mic (optional, a default will be chosen)
- Making some noise
Javascript asks for the user's mic permission with:
await navigator.mediaDevices
.getUserMedia({
audio: {
autoGainControl: false,
latency: 0,
},
});
Then I create an AudioContext to interface with the streaming audio:
state.stream.audio = new AudioContext();
Then I do some fancy work to filter out a highpass and lowpass subset of stream data. This let's me have two pieces per person to use as fun data.
I then read values from the mic stream audio context at the animation framerate:
requestAnimationFrame(readMicStream);
Eventually I derive a lowpass low number and a highpass high number, and set the
custom properties. This also means I no longer need to transition the
@property because I'm now setting values with
rAF.
html.style.setProperty("--frequency-low", low.value + "%");
html.style.setProperty("--frequency-high", high.value + "%");
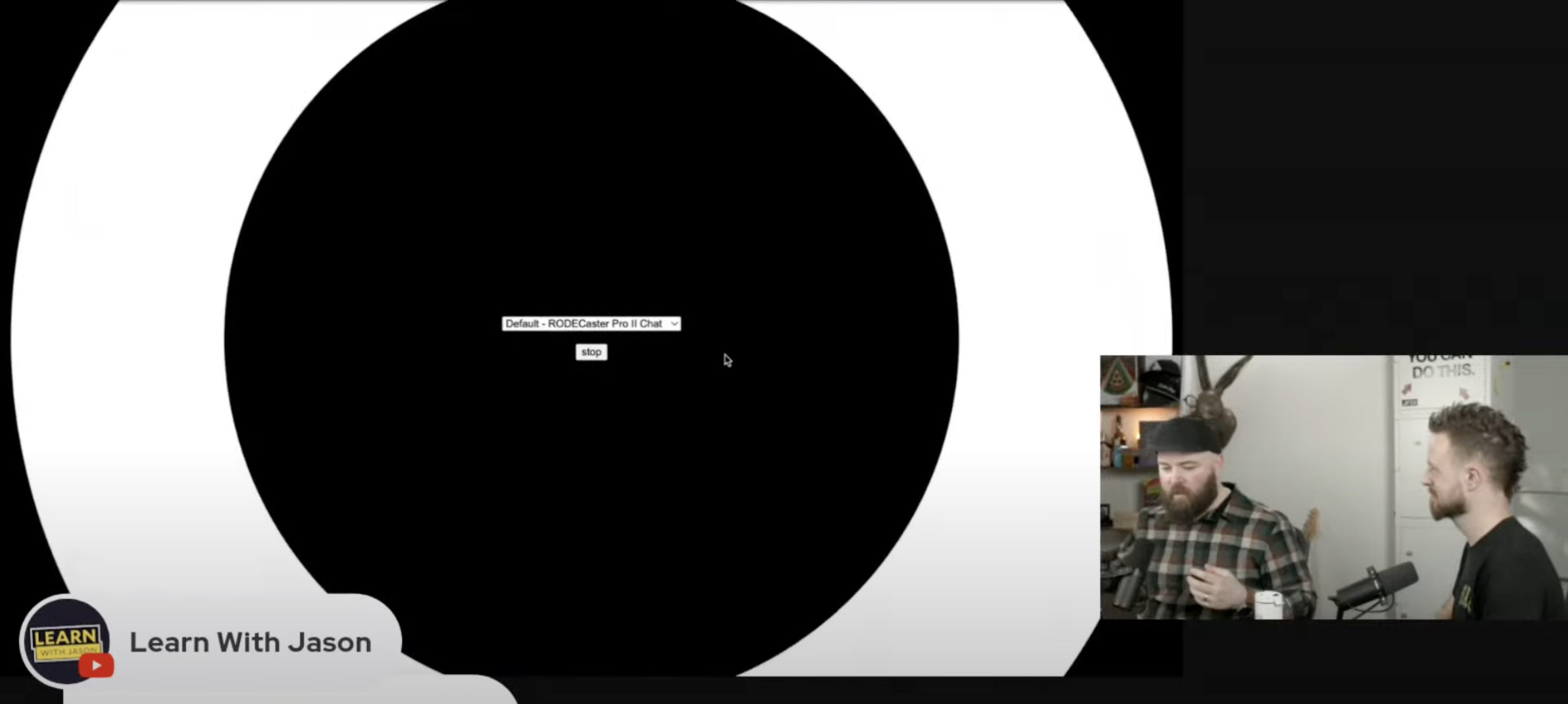
Since the demo needs HTML5 mic access, open this debug link and give the basic demo a try. Or watch Jason and I give the demo a whirl.
Go live while live streaming #
With that proof of concept demo, I took it and ran. Spent a week or so making a sweet app that connected your mic created gradients with other people.
Jason and I make the deployment URL official and sent it to the folks on the live stream. Def a highlight moment of the stream. Tune into the recording, see the chaos that ensues!

We go on to discuss Svelte and PartyKit, diving into the code on GitHub.
Four easter eggs #
Can you find the 4 easter eggs without watching us find them on video?
- Life after death
- Turquoise
- Give it the time of day
- Take me with you
I had such a blast hangin out with Jason; and I'm happy to share we may have shot some more video while I was there… so maybe there's more to come!
Links and resources:
- https://www.learnwithjason.dev
- https://www.youtube.com/@learnwithjason
- https://www.twitch.tv/jlengstorf
- https://developer.mozilla.org/en-US/docs/Web/CSS/@property
- https://open-props.style
- https://www.learnwithjason.dev/build-custom-interfaces-using-css-open-props/
- https://gradient.style
- https://mdn.io/audiocontext
- https://kit.svelte.dev
- https://github.com/learnwithjason/noisee/tree/main
- https://developer.mozilla.org/en-US/docs/Web/CSS/system-color
- https://www.youtube.com/live/tSfSY3Ni3X0?si=3e7bYhuTrAOCQOI8