Opened an anchor bug a couple weeks ago. The most bizarre thing was happening with the auto flip feature of anchor positioning.
or so I thought…
prob #
When I had like > 1000px viewport, the anchored element would flip-block like I wanted. But… when I went to smaller viewports, it just stopped working.

What in the world does the width have to do with anything?
There was ample space around the anchors for the positioned element to occupy, at least it seemed.
solution #
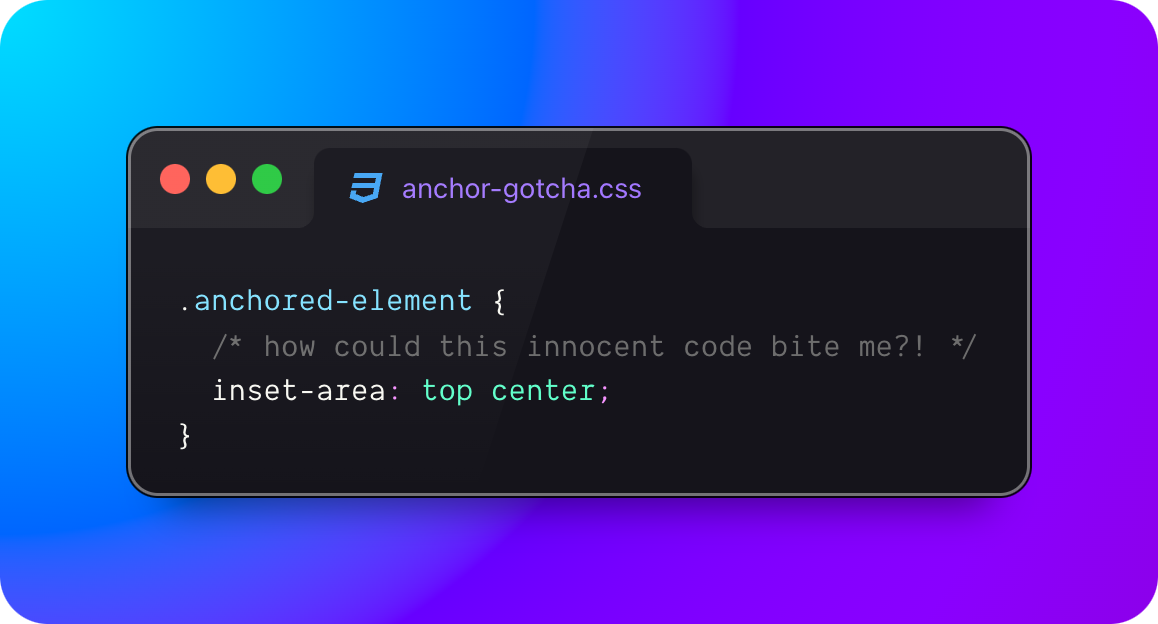
The solution didn't end up having anything to do with flip-block logic. It was my usage of position-area: top center;.
.floaty {
position-area: top center;
}
An engineer (a rad one) replied:
So this is a danger of using the "center" position-area. The anchored element doesn't fit. E.g. its inline size is larger than the area. In this case we just bail and use the first. If you switch to position-area: top it works as expected. We need better devtooling to help explain this :(.
chromium.org/issues/360921604
and sure enough, switch the line of code to
.floaty {
position-area: top;
}
Fixed. Width no longer effects anchor flip.

dang.
So I guess I need to understand more about "the danger of using position-area: center" 👀
The fixed experience.