notecss
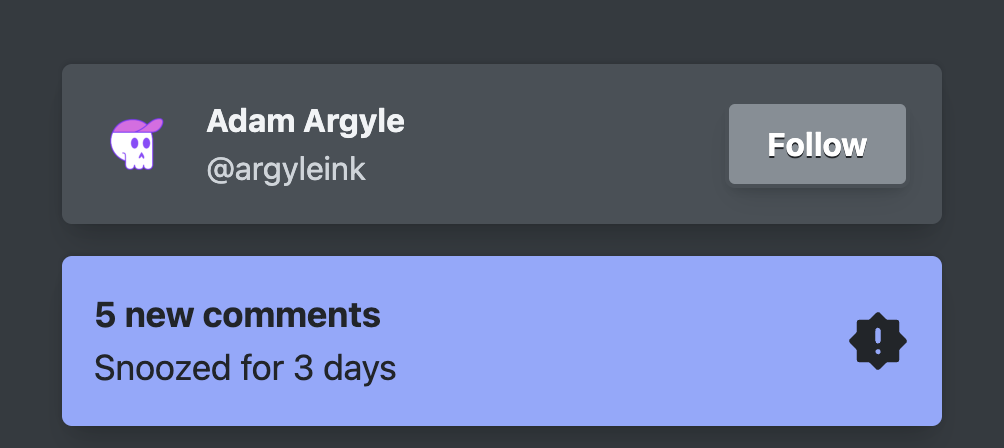
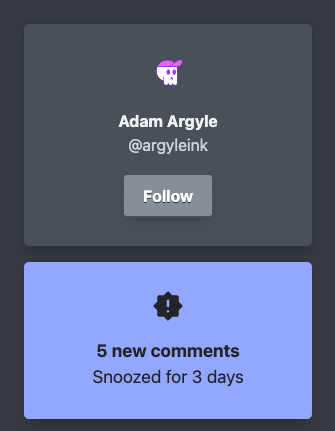
@Container pattern
✅ nice inline flex layout when there's room in it's Column container
if not?
✅ switch to a nice block layout and center the text
I like the ch unit for this since I'm wanting to switch based on available reading length for the text 🤓