
notecss
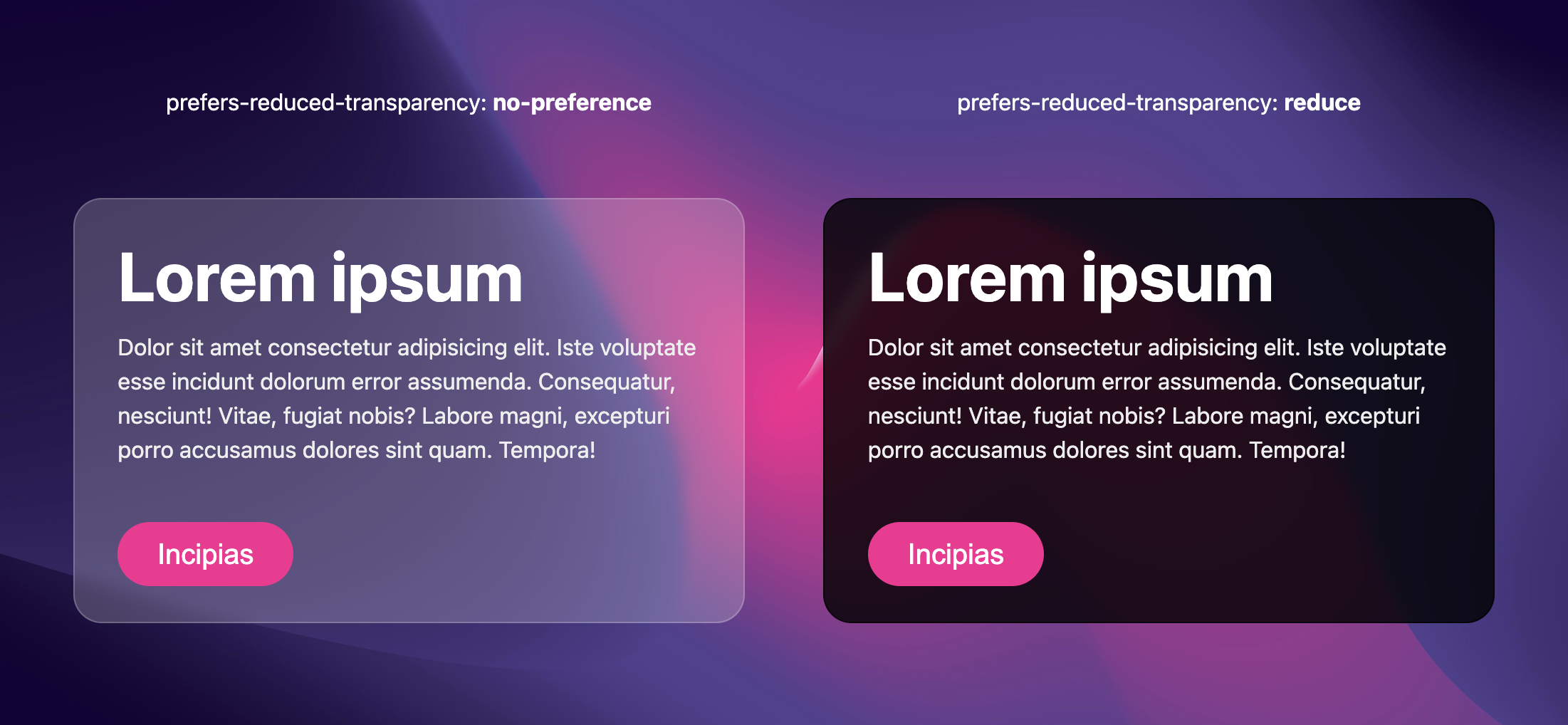
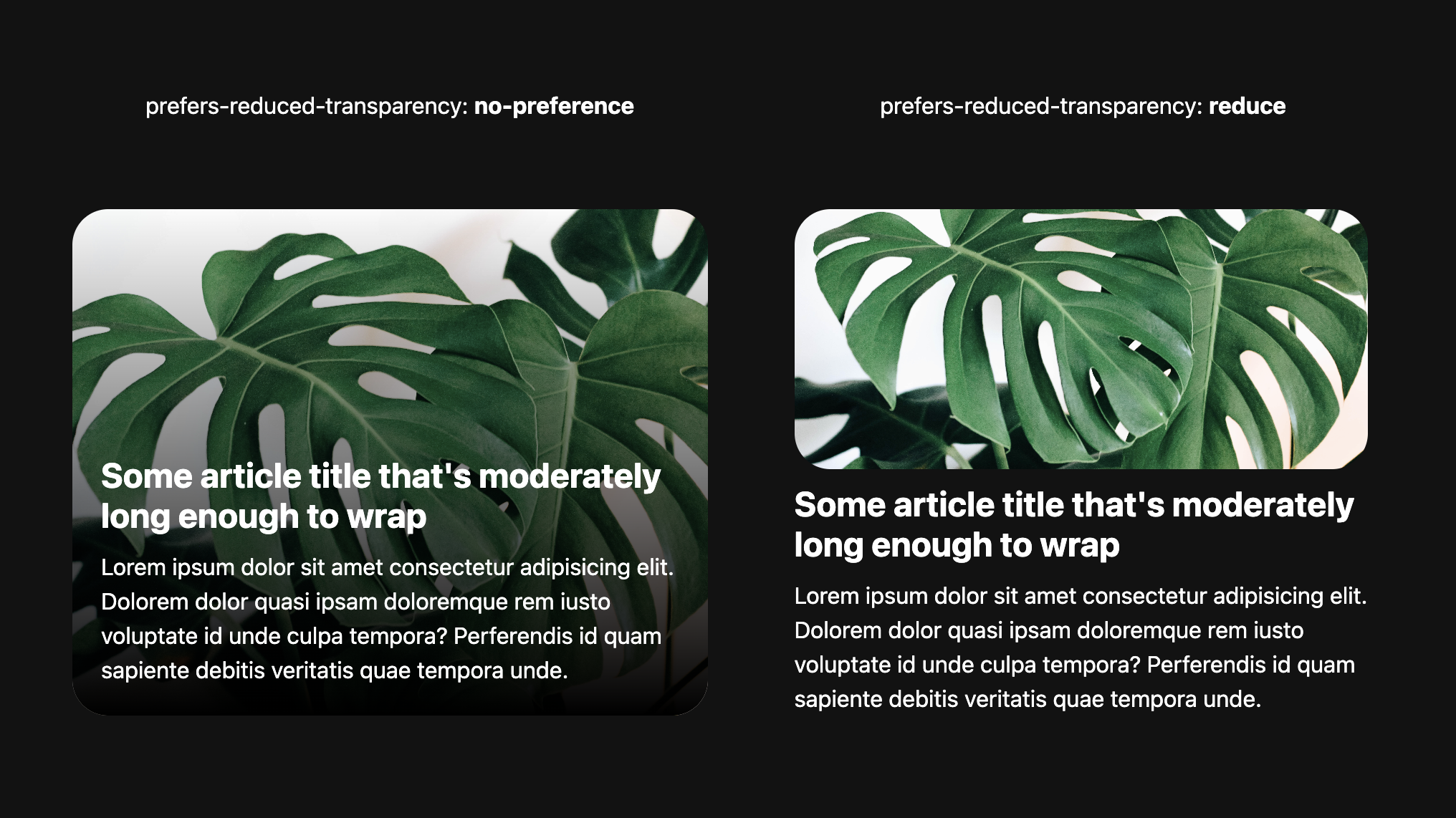
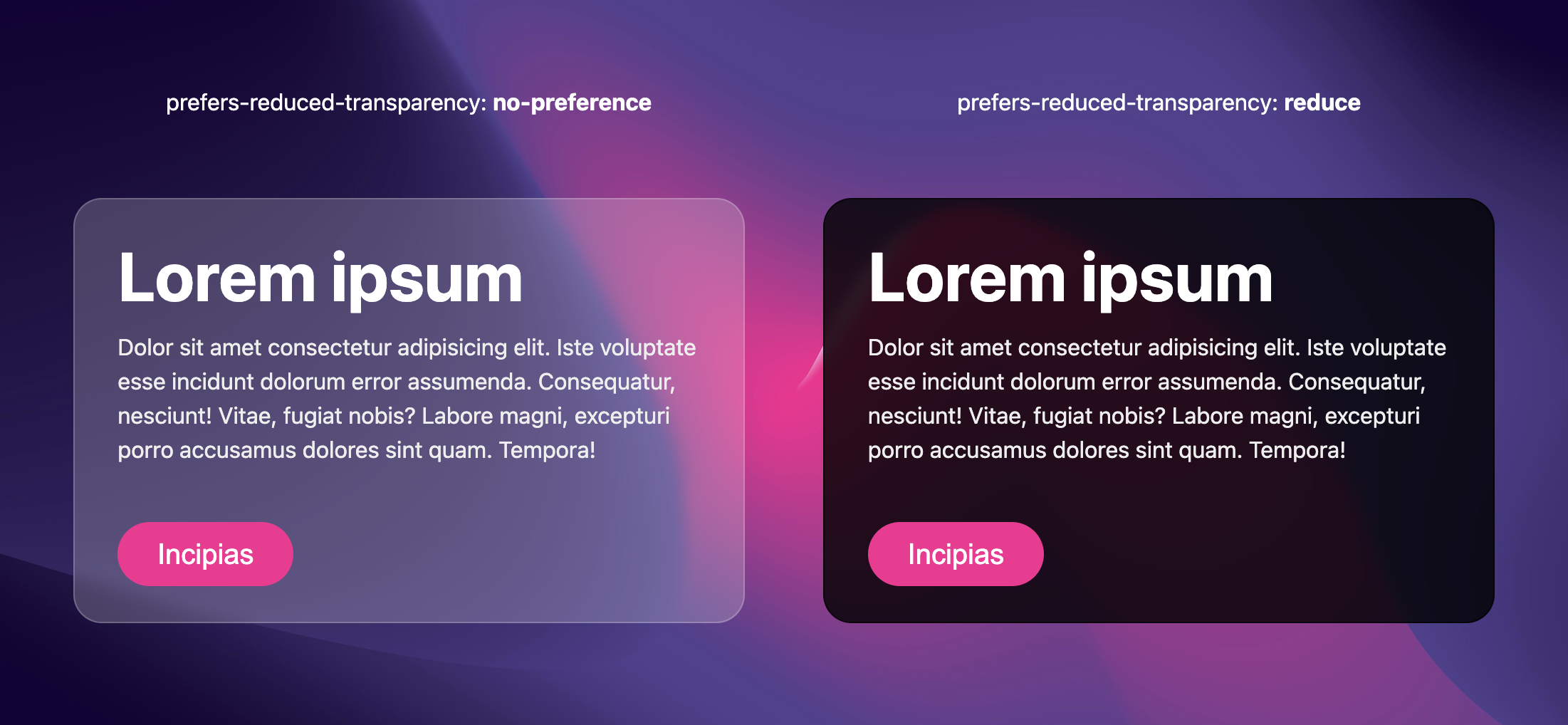
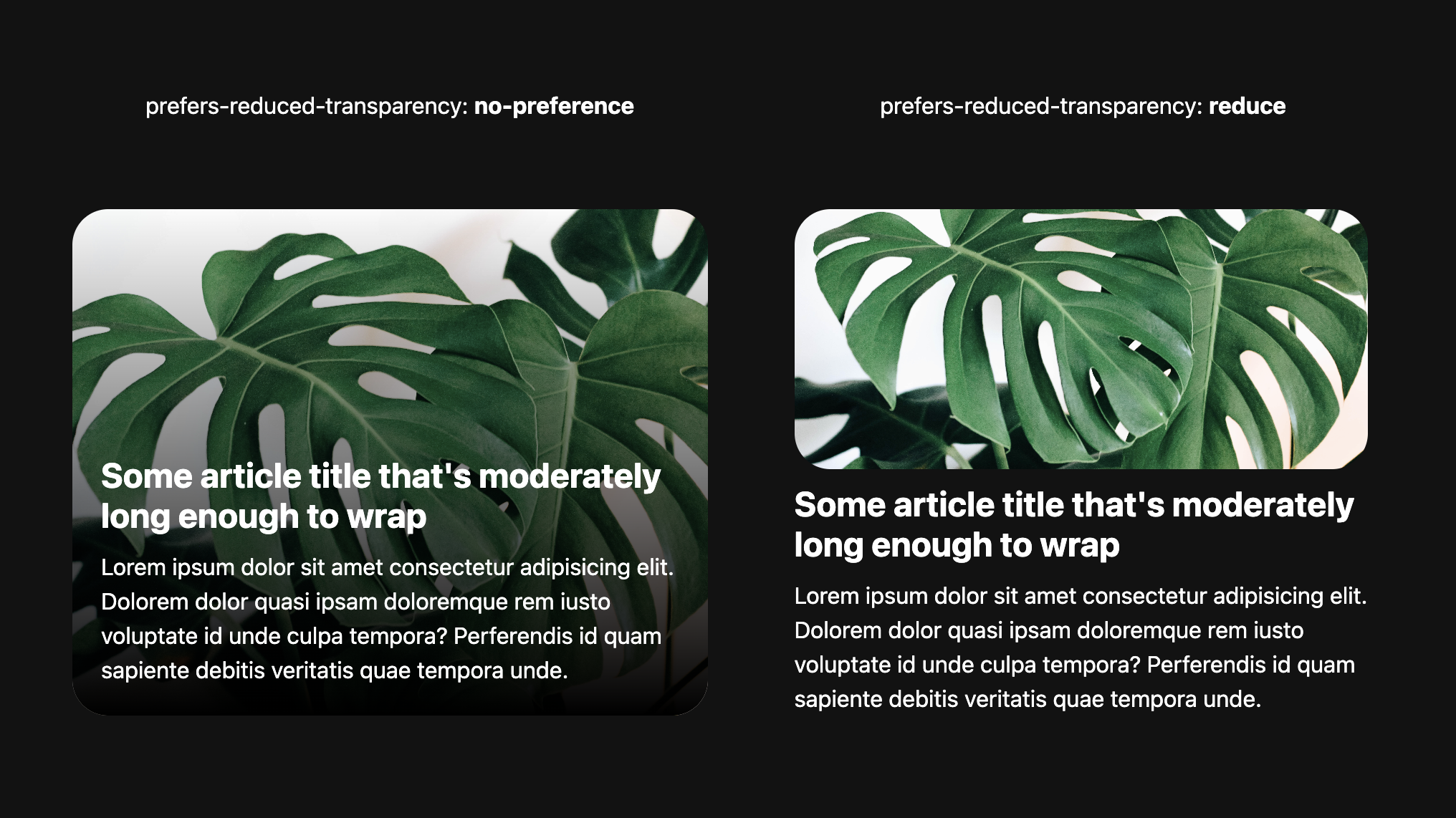
I wrote about CSS prefers-reduced-transparency on developer.chrome.com 🤓



I wrote about CSS prefers-reduced-transparency on developer.chrome.com 🤓


@argyleink i don't even get the thing at all? why? what is the problem with transparency?
samreciter
@samreciter it can be thought of similar to prefers high contrast, where users with low vision can't discern the text due to the low contrast or business behind the text. it can get worse too, some users get headaches from the struggle.
but don't ask me, ask Windows, iOS and macOS why they support it ????
Adam Argyle