noteosscss
Released ragrid.css!
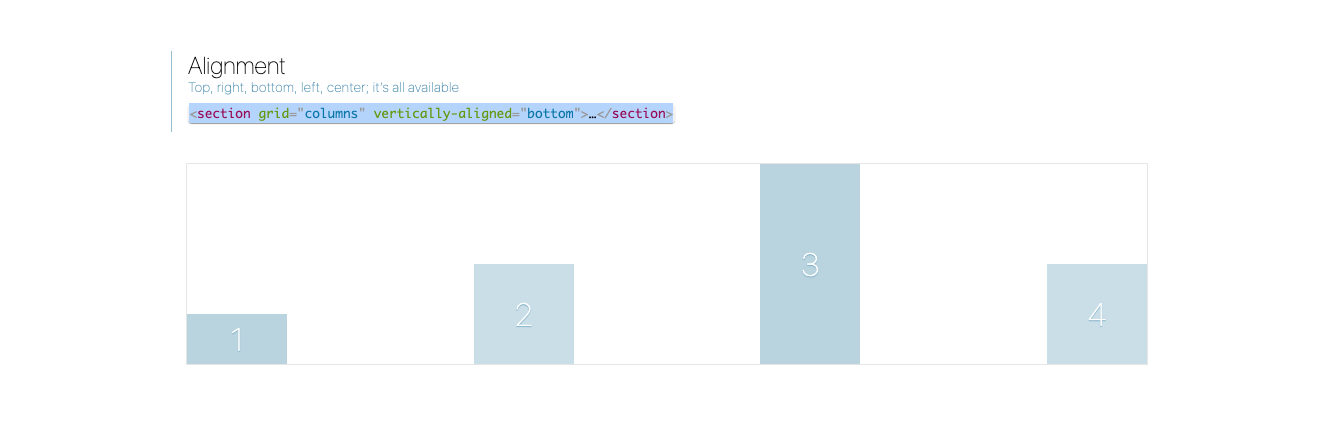
<section grid="columns" vertically-aligned="bottom">…</section>
Works like auto-layout:
- Capable of 12-column layouts, packery, & masonry
- Uses recognizable attributes instead of classes
- Perfect for components
- 528 bytes gzipped
An intrinsic first, minimal set of layout attributes.