notecss
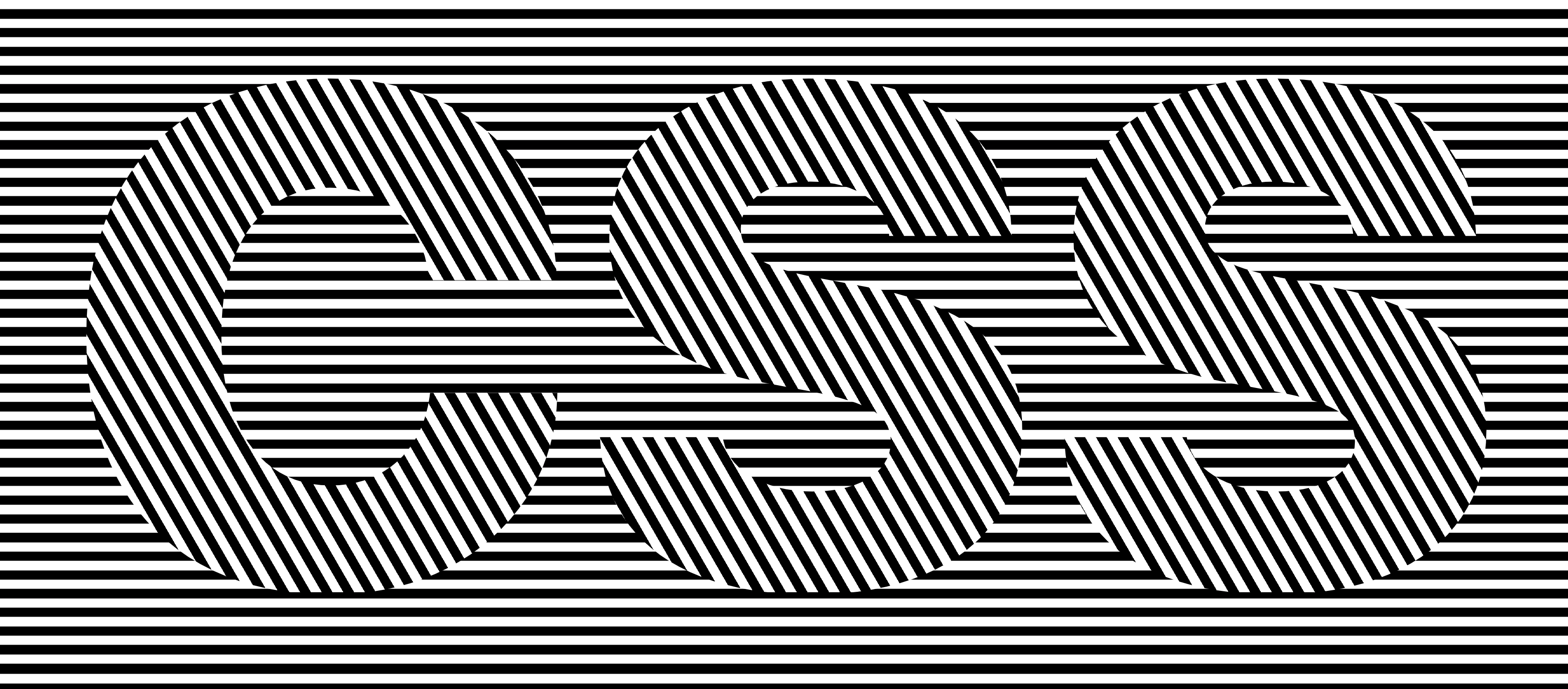
Saw this on a skateboard, had to make it in CSS.
background: repeating-linear-gradient(
to bottom,
#000 0px var(--_stripe-size),
#fff var(--_stripe-size) var(--_stripe-gap)
);
Ended up not just being gradient text, but a repeating gradient text effect 🤓
Fun: CSS can repeat a repeating gradient